
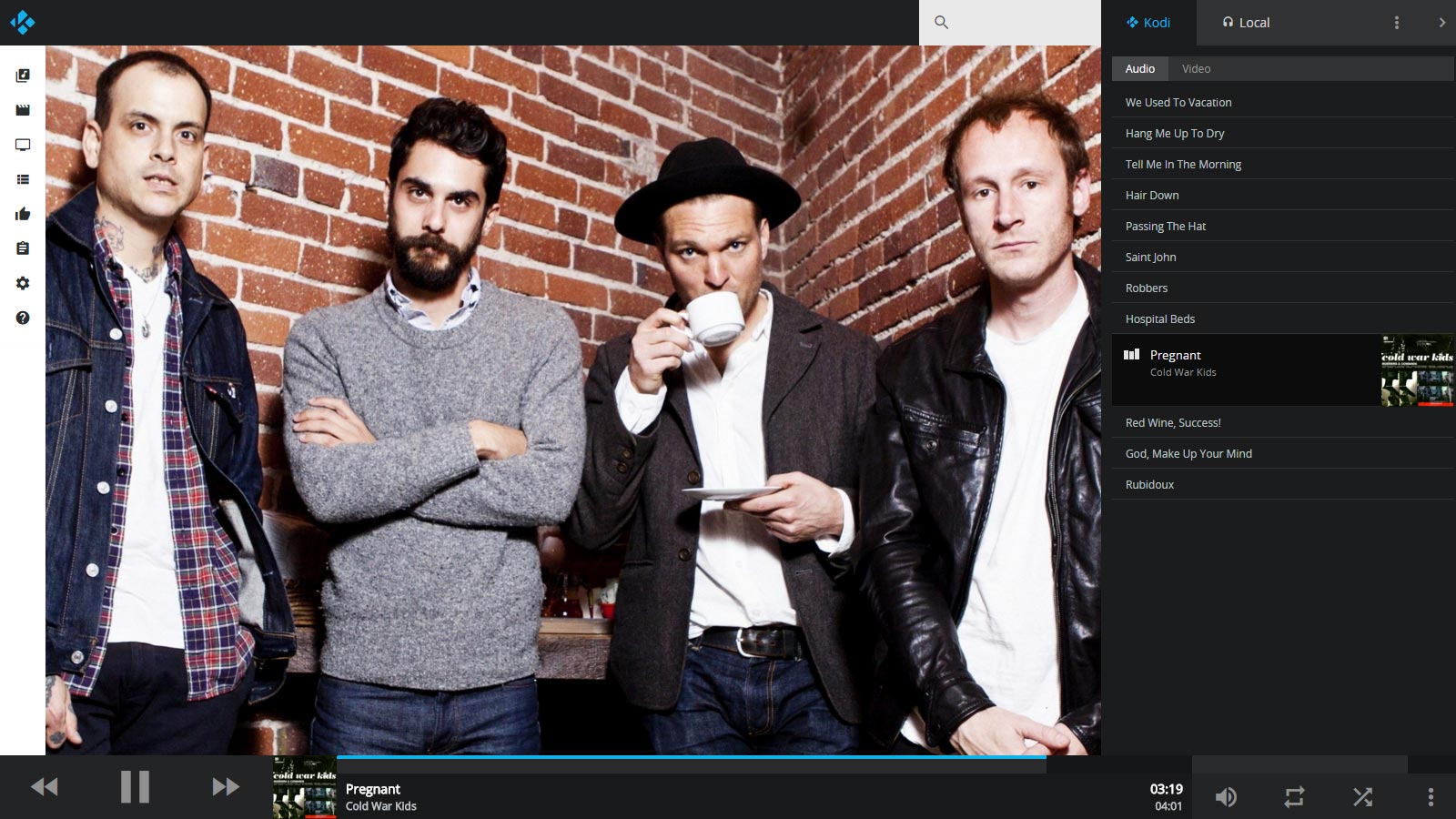
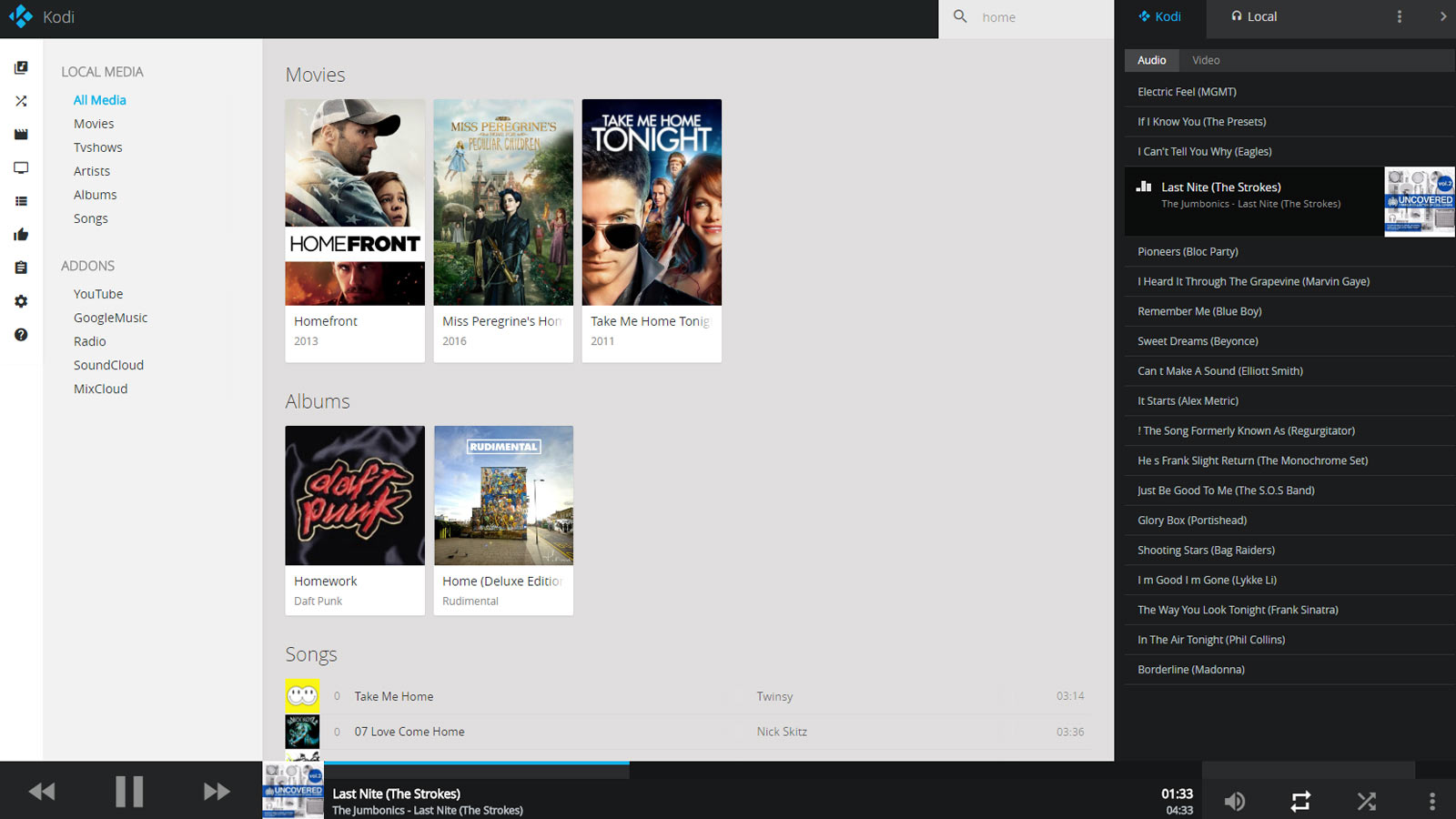
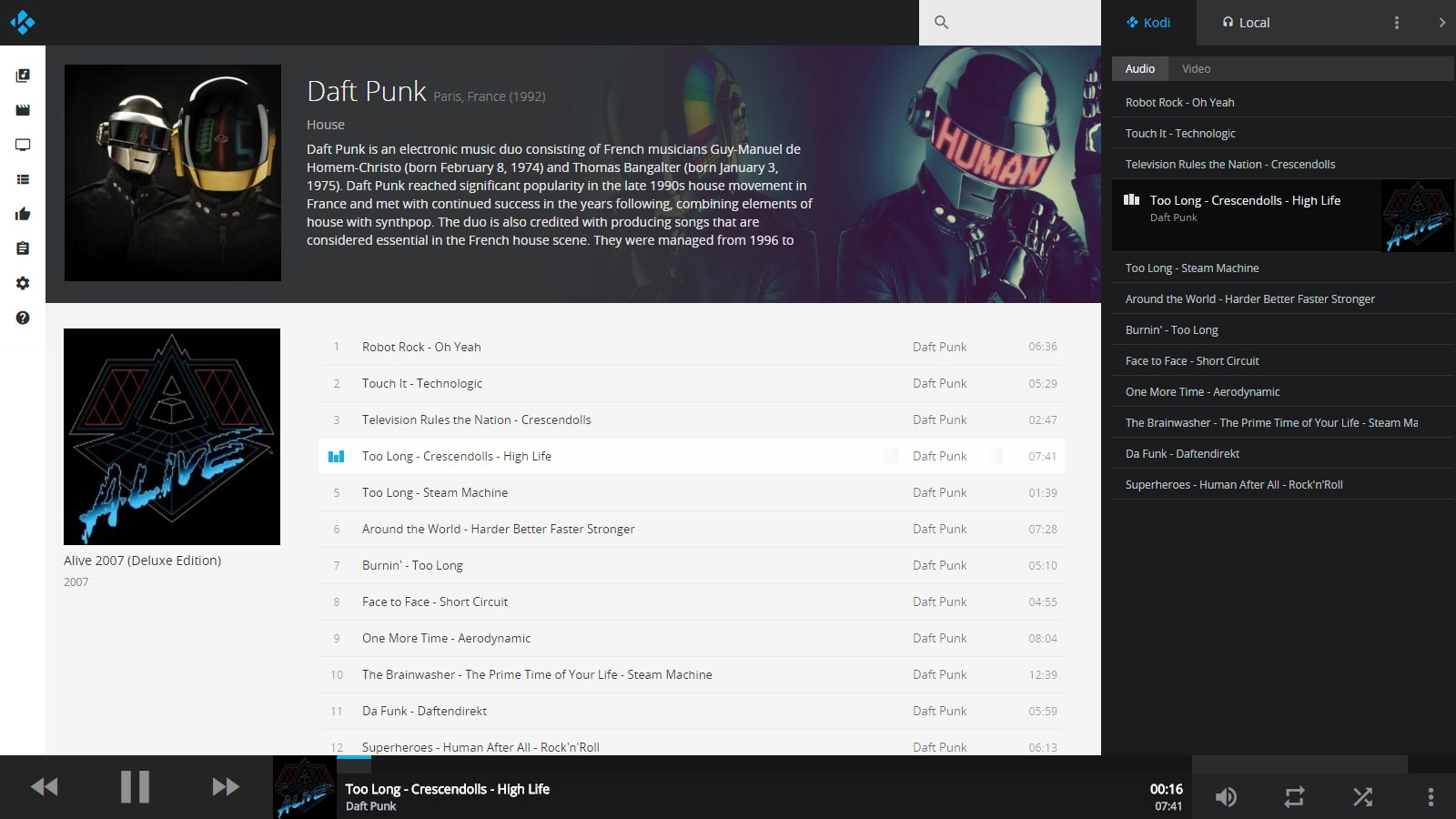
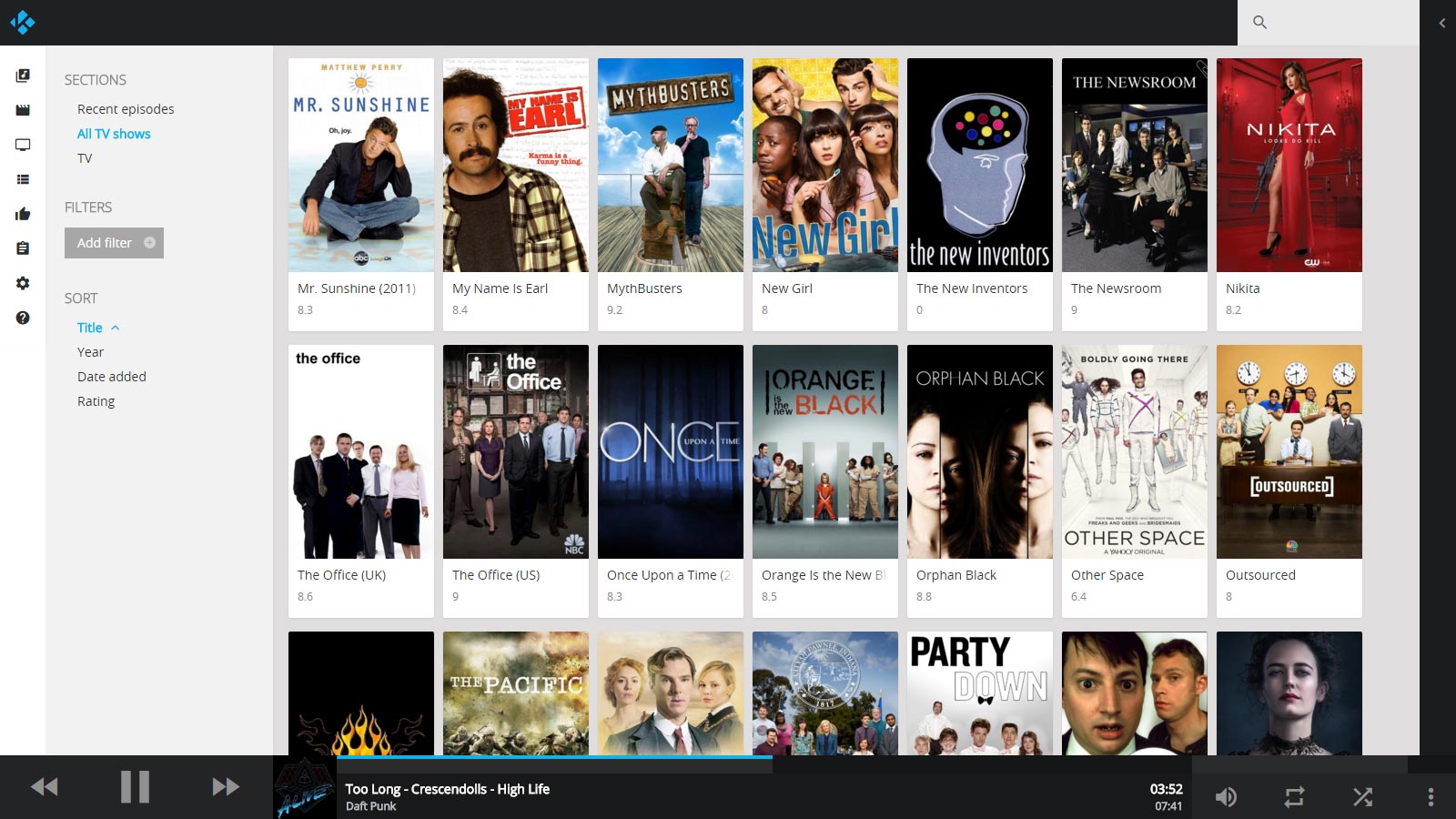
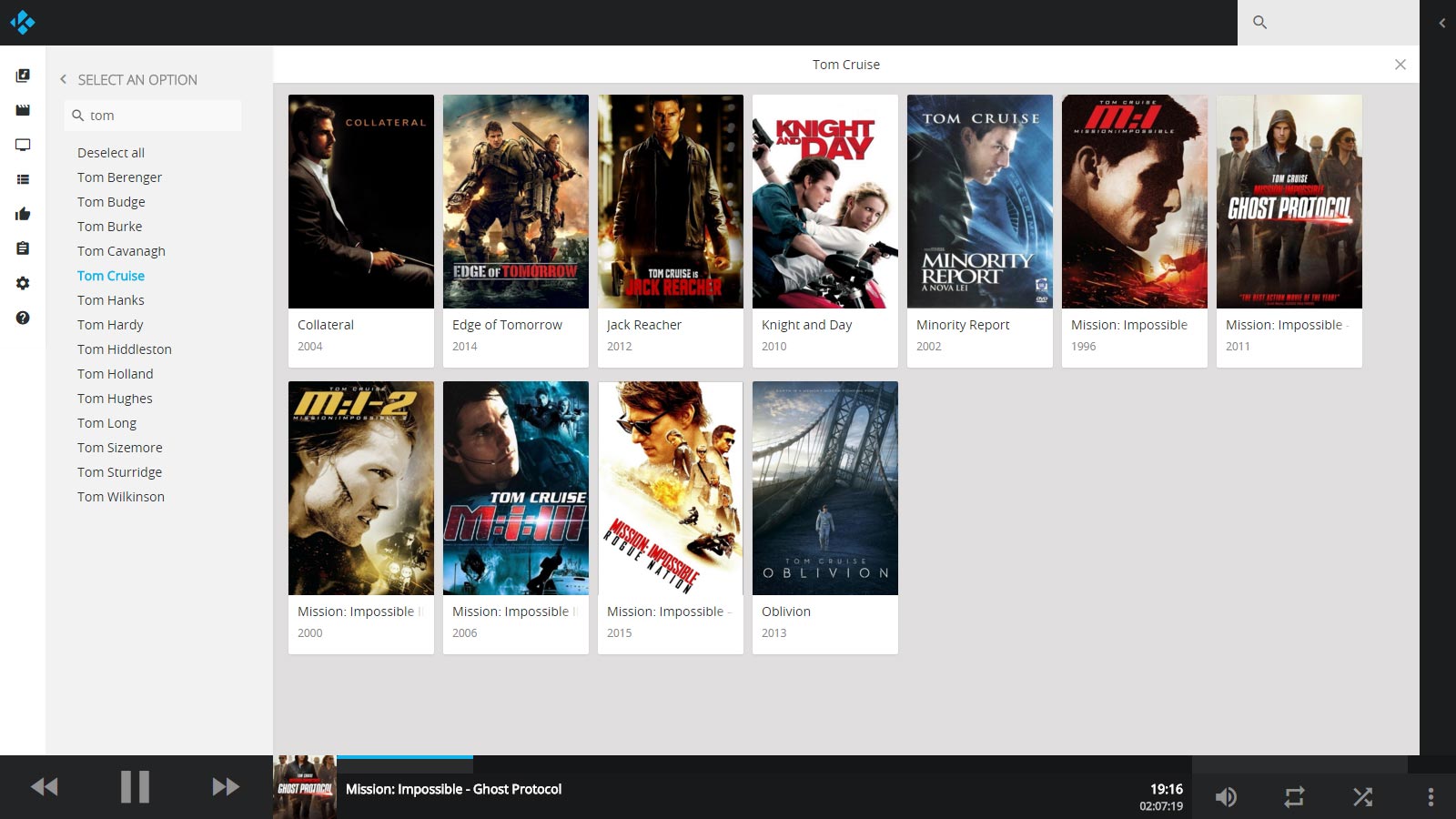
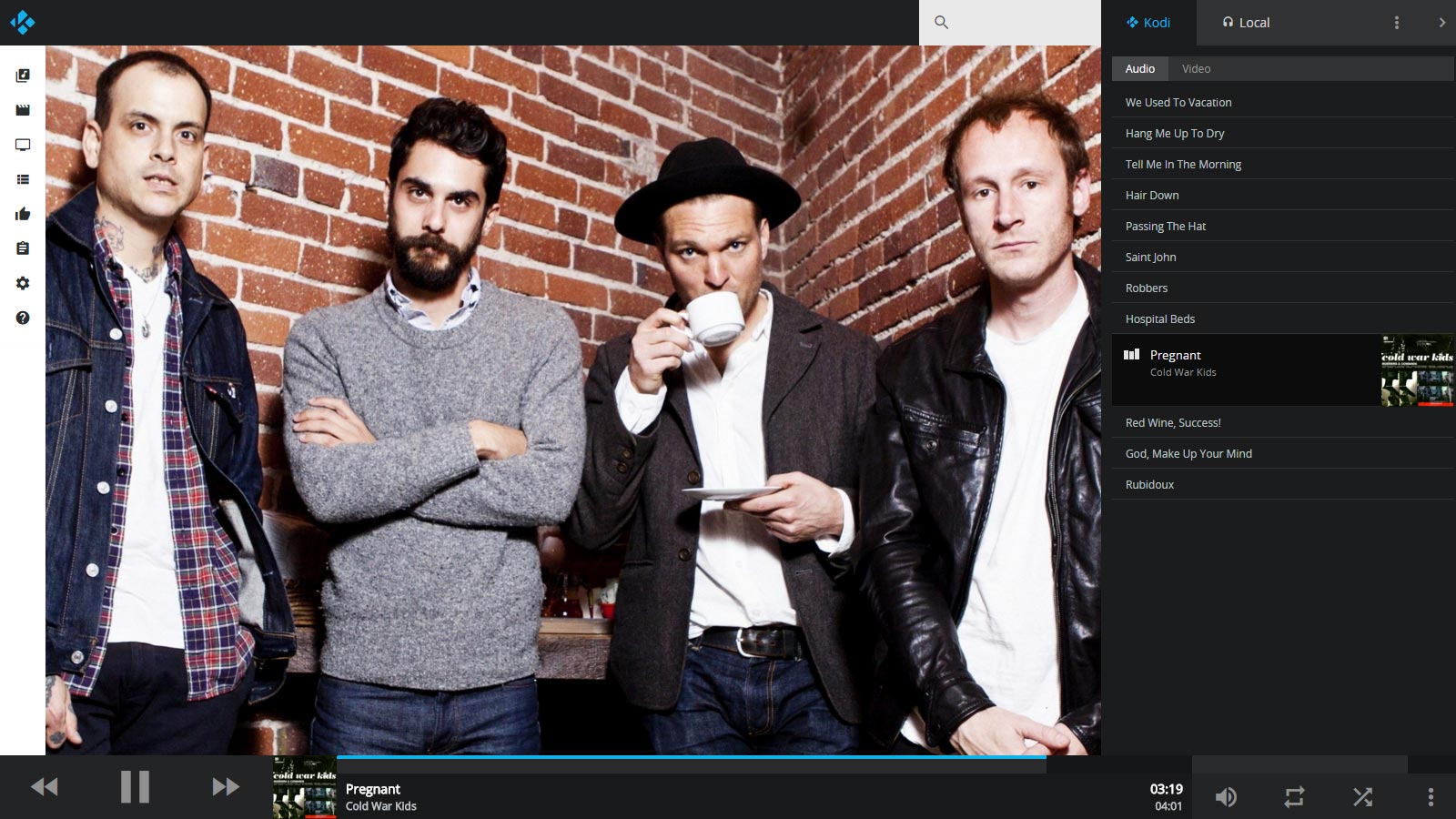
Domyślny interfejs webowy Kodi.
Nowoczesny webowy interfejs użytkownika dla Kodi. Umożliwia komfortowe przeglądanie biblioteki Muzyki, Filmów i Seriali przy pomocy przeglądarki internetowej. Umożliwia odtwarzanie mediów bezpośrednio w Kodi lub ich transmisję do przeglądarki. Odtwarzanie transmitowanych mediów najlepiej działa w przeglądarce Chrome, aczkolwiek nie powinno być żadnych problemów z większością nowoczesnych przeglądarek.
Godny następca poprzedniej wersji Chorusa. Kompletnie przebudowany, bazujący na bibliotekach Coffee Script, Backbone, Marionette i innych.
Jeremy Graham z pomocą tych osób
Całkiem dobry, większość rzeczy działa poprawnie. Inne rzeczy potrzebują dopracowania/dokończenia/naprawienia. Oprogramowanie ciągle w fazie beta, możliwe błędy, zmiany, wojna nuklearna, etc.
W przypadku Kodi w wersji 17, Chorus jest dostępny zaraz po zainstalowaniu Kodi, musisz go tylko aktywować i zaznaczyć kilka opcji.
Kodi > System > Ustawienia > Usługi
Aktywuj opcję "Zezwalaj na zdalne sterowanie przez HTTP"
Ze względów bezpieczeństwa powinieneś ustawić nazwę użytkownika i hasło, aby zapobiec nieautoryzowanemu dostępowi
W przypadku Kodi w wersji 16 i starszych lub gdy chcesz natychmiast korzystać z najnowszej wersji, instalacja
przy pomocy pliku ZIP jest najprostszym rozwiązaniem. Pobierz najnowszą wersję webinterface.default.2.X.X.zip
ze strony wydań, a następnie zainstaluj ją w opisany sposób.
UWAGA: Chorus2 jest przeznaczony do używania z najnowszą wersją Kodi i niektóre (lub wszystkie) funkcje,
z powodu zmian w API, mogą nie działać ze starszymi wersjami Kodi.
Skieruj swoją przeglądarkę na adres http://localhost:8080 - zastąp adres localhost adresem zdalnego systemu, jeśli
korzystasz z Kodi na nim zainstalowanego, a w przypadku zmiany domyślnego numeru portu, na inny niż 8080, zmień
go także. Więcej informacji na ten temat i opis zaawansowanego użycia może znaleźć na stronach Wiki Kodi.
Dodaj je do aktualnej listy zagadnień. Zgłaszając błędy zawrzyj informacje o wersji Kodi, wersji przeglądarki internetowej, wersji Chorusa i jakiekolwiek błędy pojawiąjące się w konsoli przeglądarki. Zgłaszając prośby o funkcje, sprawdź w przeglądarce API, czy realizacja Twojej prośby jest w ogóle możliwa.
Zastrzeżenie: Powodzenie odtwarzania zależy od wspieranych przez przeglądarkę formatów plików. W większości przypadków nie powinno być z tym żadnych problemów.
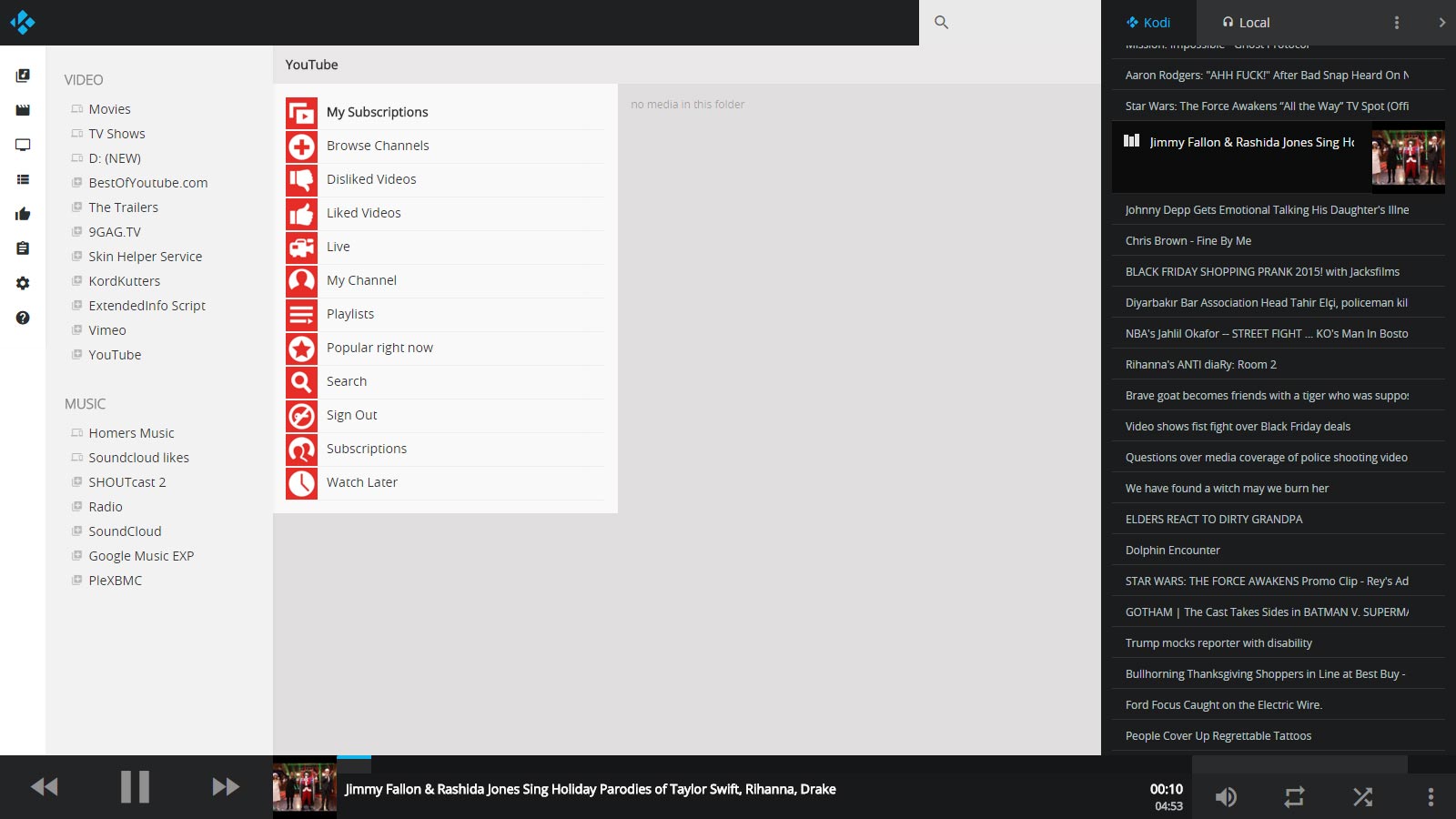
W prawym górnym roku znajdują się różne zakładki, w tym dwie o nazwie Kodi i Przeglądarka, które służą do przełączania się między odtwarzaniem mediów w Kodi i przeglądarce. W trybie Lokalnie logo i etykieta są w kolorze wiśniowym, a w trybie Kodi niebieskie. W poszczególnych trybach wykonywane operacje przekazywane są do aktualnego odtwarzacza, więc naciśnięcie przycisku Odtwarzaj w trybie Lokalnie, spowoduje rozpoczęcie odtwarzania w przeglądarce. Podobnie sprawa wygląda z trybem Kodi, w którym naciśnięcie przycisku Odtwarzaj, spowoduje rozpoczęcie odtwarzania w Kodi. Istnieje także możliwość, dla większości typów mediów, dodania ich do innych list odtwarzania, za pomocą przycisków dostępnych po wybraniu odpowiedniego menu na pasku odtwarzacza (trzy pionowe kropki).
Odtwarzanie transmisji wideo przy pomocy HTML5 "prawie działa", tak naprawdę wszystko zależy od użytego kodeka. Dodatkowe możliwości oferuje wtyczka odtwarzacza VLC, który posiada lepszą obsługę kodeków. Do czasu dodania do Kodi funkcji transkodowania, to wszystko co można uzyskać. Użytkownicy Chrome: Z przeglądarki Chrome usunięto obsługę wtyczek VLC/DivX, więc transmisja wideo wymaga kodeka natywnie obsługiwanego przez Chrome.
Najlepszy efekt można uzyskać używając przeglądarki Chrome, w kombinacji z plikami wideo w formacie MP4 i dwukanałową ścieżką dźwiękową (ścieżki dźwiękowe w formacie 5.1 nie są poprawnie odtwarzane).
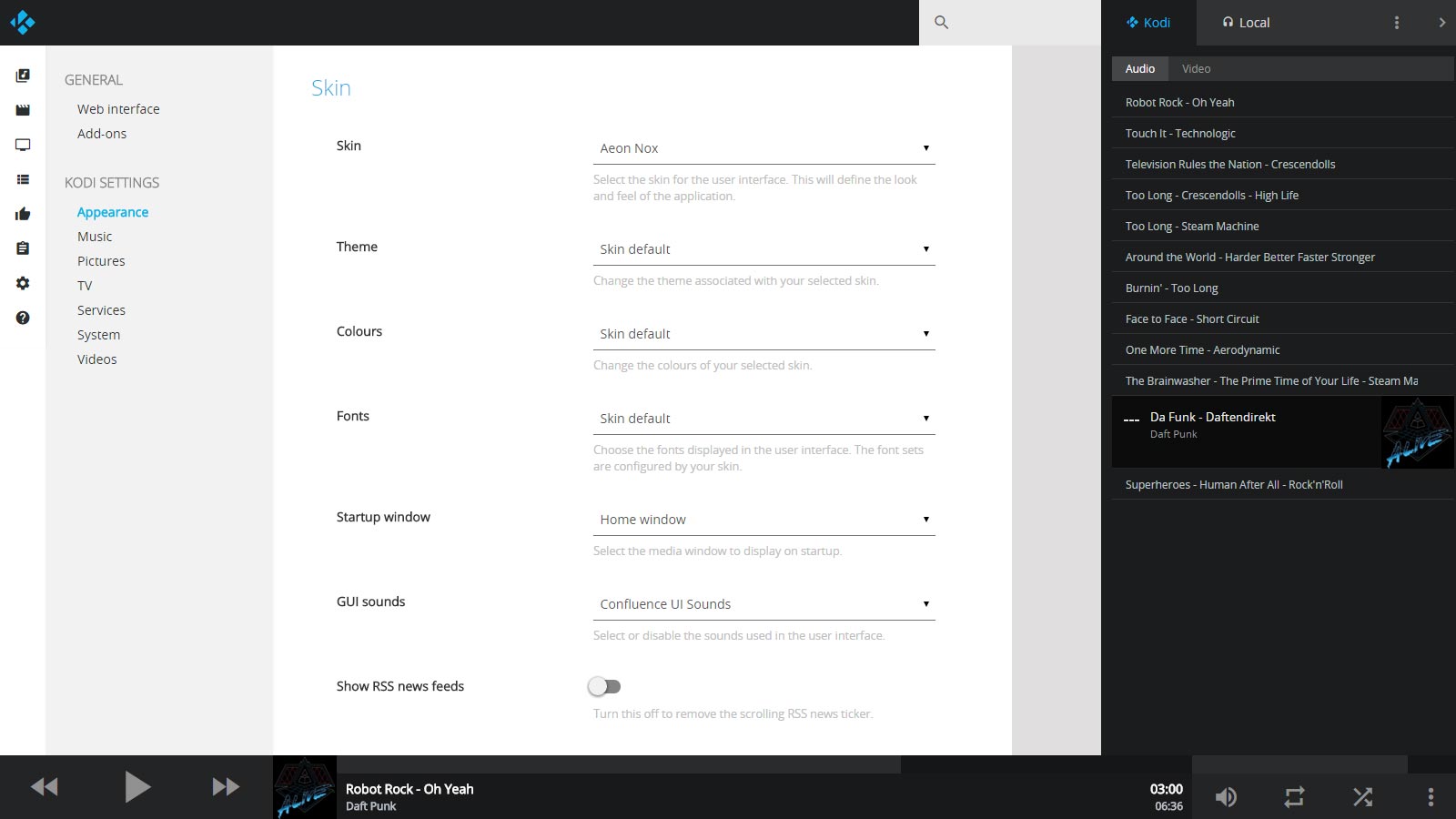
Za pomocą dedykowanej strony ustawień w interfejsie webowym, możesz zmienić większość ustawień Kodi. Niektórych ustawień może brakować, gdyż wymagają one interakcji użytkownika w natywnym interfejsie Kodi, inne natomiast są tylko podstawowymi polami tekstowymi, bez żadnych dostępnych opcji.
W Chorusie istnieje ukryta funkcja, która umożliwia zabawę z interfejsem programistycznym Kodi za pomocą metod
interfejsu JSON-RPC i sprawdzenie co jest możliwe. Jeśli tworzysz aplikację lub dodatek, który korzysta z API, ta
funkcja może się okazać bardzo użyteczna, podczas odkrywania i testowania wszystkich dostępnych metod i typów.
Jeśli myślisz o nowej funkcji Chorusa, przeglądarka API jest idealnym miejscem, aby przetestować czy w ogóle jest
możliwe jej wdrożenie (i umożliwienie szybkiej rozbudowy przez dodanie działające przykładu dla zagadnienia).
Przeglądarkę API odnajdziesz w "Laboratorium Chorusa" (przycisk z trzema kropkami na dolnym pasku) lub bezpośrednio
poprzez skierowanie przeglądarki internetowej na adres http://localhost:8080/#lab/api-browser.
Jeśli chciałbyś wesprzeć rozwoju projektu, będę wdzięczny za każdą pomoc.
Pamiętaj, aby modyfikacje kodu dodawane za pomocą funkcji Pull Request, znajdowany się w gałęzi develop.
Z przyjemnością pomogę każdemu, kto chciałbym wspomóc mnie w pracach, w uruchomieniu środowiska deweloperskiego.
Znam tylko język angielski, więc niezbędna będzie Wasza pomoc przy tłumaczeniu. Mimo, że nie wiem wszystkiego na temat obsługi języków przez JavaScript, to dzięki pomocy @mizaki mamy gotowe mechanizmy obsługi wielu języków. Z tego powodu, tłumaczenie interfejsu użytkownika nie powinno nastręczać problemów.
Aktualnie dostępne są tłumaczenia dla kilku języków, ale kolejne mogą zostać z łatwością dodane. Kolejne wyrażenia są sukcesywnie dodawane, więc słownik wyrażeń w języku angielskim, należy traktować jako referencyjne źródło dla tłumaczeń.
Jeśli widzisz coś w języku angielskim, a chciałbyś to zobaczyć w swoim ojczystym języku, potrzebujemy Twojej pomocy!
Jeśli chcesz dodać własne tłumaczenie, stwórz dla niego nową gałąź, a następnie skorzystaj z funkcji Pull Request do gałęzi develop.
Jeśli nie potrafisz posługiwać się GITem, prześlij mi łącze do plików z tłumaczeniem.
Pliki tłumaczeń są dostępne tutaj. Pliki języka angielskiego są jedynymi kompletnymi źródłami, które powinieneś używać w trakcie tłumaczenia na swój język.
Do kompilowania arkuszy CSS i skryptów JavaScript, w ramach dystrybucji, używane są Sass i Grunt. W celu skonfigurowania swojego środowiska wymagana jest instalacja Bundlera i npm.
bundle installnpm installgruntW przypadku aktualizacji kodu (np. git pull), zawsze uruchamiaj npm update i bundle update, aby mieć pewność, że wszystkie
narzędzia znajdują się w przyborniku.
Wynik budowania zawiera także pliki tłumaczeń.
grunt buildJesteś fanem Chorusa? Możesz zasponsorować Jeremy'iemu piwo, aby okazać swoją wdzięczność. :)
Ta aplikacja jest darmowym oprogramowaniem; możesz ją dystrybuować i/lub modyfikować na warunkach Powszechnej Licencji Publicznej GNU opublikowanej przez Fundację Wolnego Oprogramowania, w wersji drugiej lub późniejszej.
Ten program jest dystrybuowany w nadziei, że będzie użyteczny, aczkolwiek BEZ ŻADNEJ GWARANCJI, nawet bez domyślnej gwarancji HANDLOWEJ lub PRZYDATNOŚCI DLA OKREŚLONEGO CELU. Zapoznaj się z treścią Powszechnej Licencji Publicznej GNU, aby dowiedzieć się więcej.
Powinienieś otrzymać kopię Powszechnej Licencji Publicznej GNU razem z programem; jeśli nie, napisz do Fundacji Wolnego Oprogramowania, Inc, na adres 51 Franklin Street, Fifth Floor, Boston, MA 02110-1301 USA
Naciśnij tutaj, aby dowiedzieć się więcej.